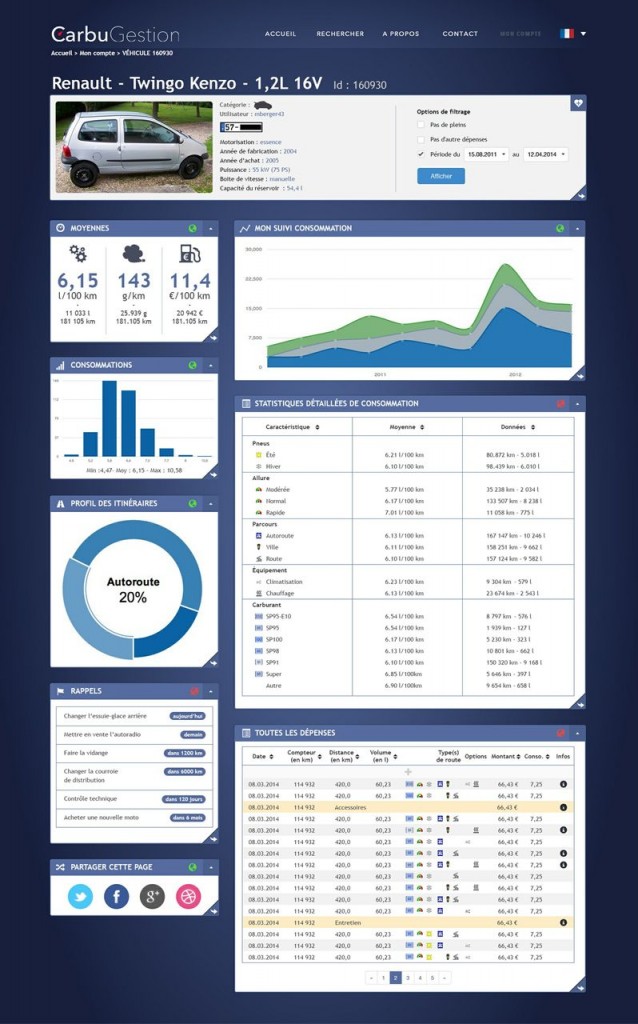
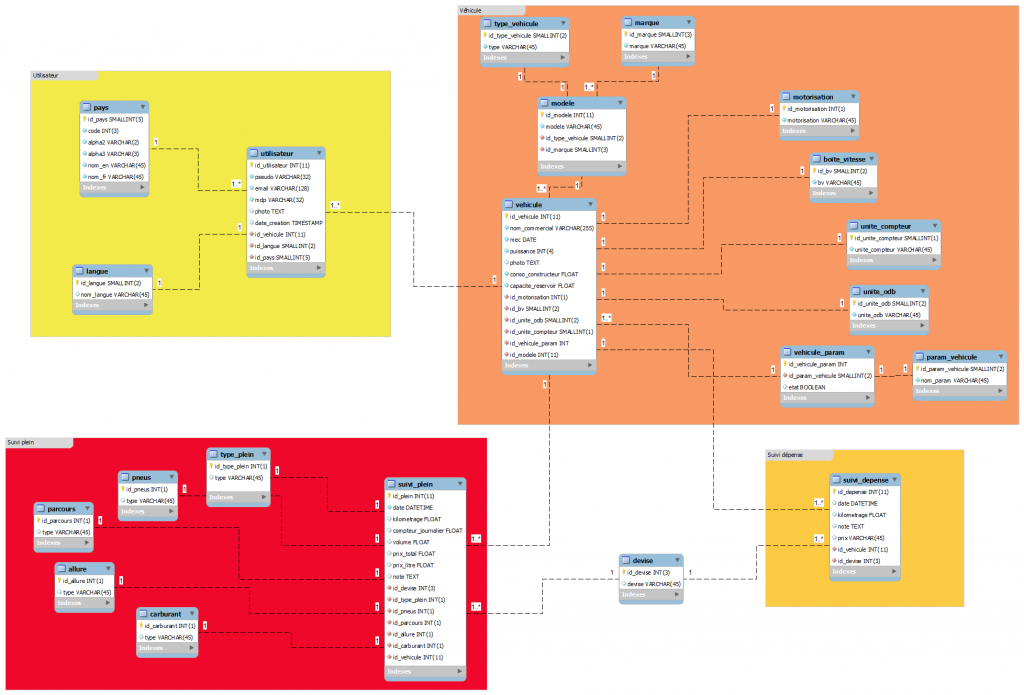
Nous avons le plaisir de vous annoncer que la création d’un compte personnel sur le site de CarbuGestion est désormais fonctionnelle ! Vous pouvez dès à présent vous enregistrer afin de disposer de votre propre espace personnel. Le site est encore en chantier, nous sommes donc susceptible de modifier quelques éléments d’interface mais le principal a d’ores et déjà été développé. Vous pourrez ainsi enregistrer vos véhicules dans la base de CarbuGestion, y définir précisément toutes les caractéristiques qui lui sont attribuées. Prochainement, nous vous proposerons la possibilité d’ajouter une dépense (plein de carburant ou autre) et ainsi pouvoir commencer à tracer vos véhicules. Puis, nous rendrons disponible la recherche des véhicules et des utilisateurs enregistrés sur CarbuGestion actuellement encore en construction.
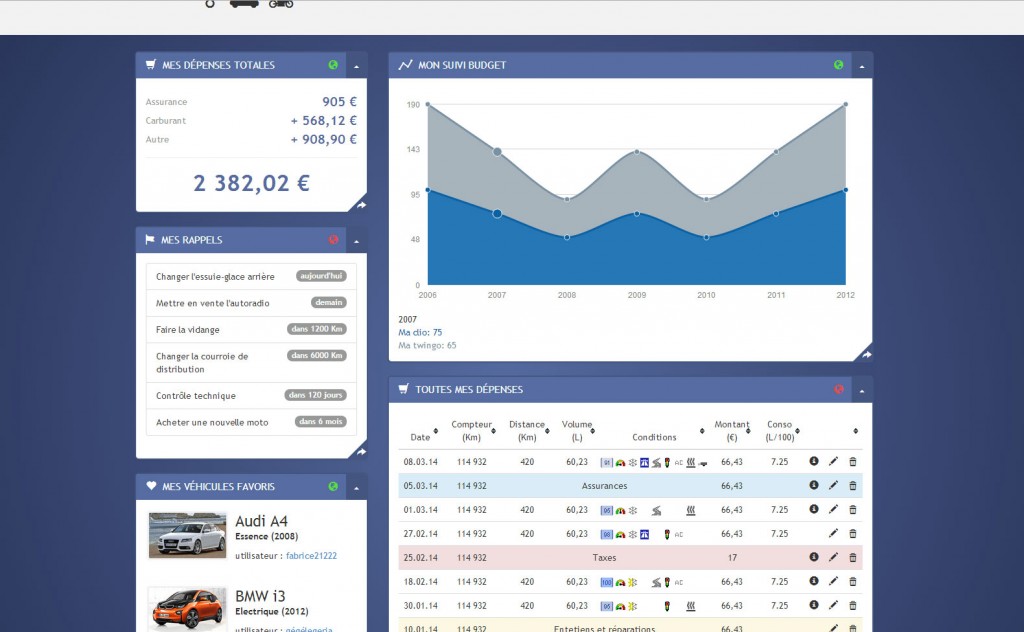
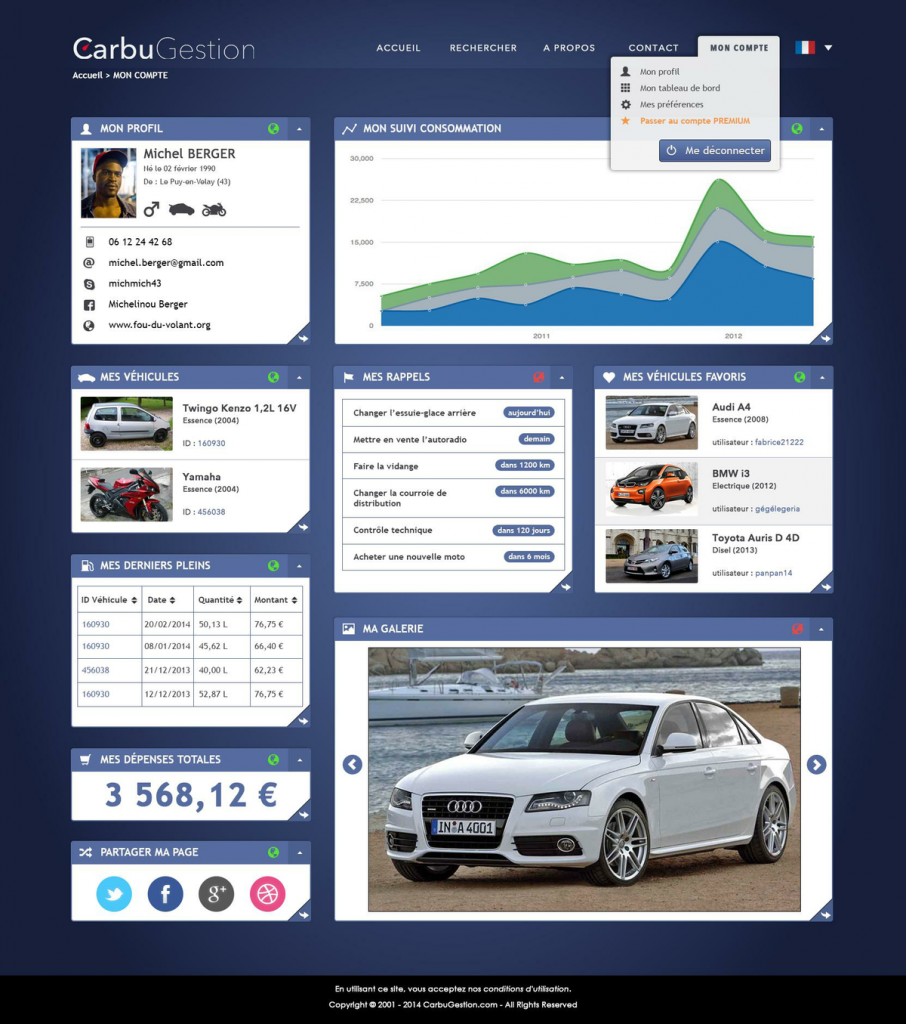
Concernant votre tableau de bord personnel, vous pourrez le customiser à votre façon : glissez-déplacez chaque panneau de manière à organiser votre espace personnel selon vos préférences ou réduisez les panneaux qui ne vous paraissent pas utiles. Vous aurez dans la présentation provisoire l’aperçu d’un graphique et d’un tableau générés après plusieurs mois de suivi d’un véhicule, ou encore prévisualiser la liste des rappels que vous pourrez bientôt définir. Le tout est accessible à l’adresse suivante : https://app.klemart3d.fr/carbugestion/